
https://goodhabit.me/detail/coding-everyday
사실 코딩이야 맨날 하는데
괜히 미션으로 넣었네요.ㅋㅋ
하기 힘든걸 미션으로 해야겠습니다.
나홀로 도전이지만, 이왕 도전한거니 3회 해보겠습니다.
또 인증하려니 코딩사진을 찍어올리기가 애매한거같습니다.
후.. 얘는 빼야겠다. ㅋㅋ
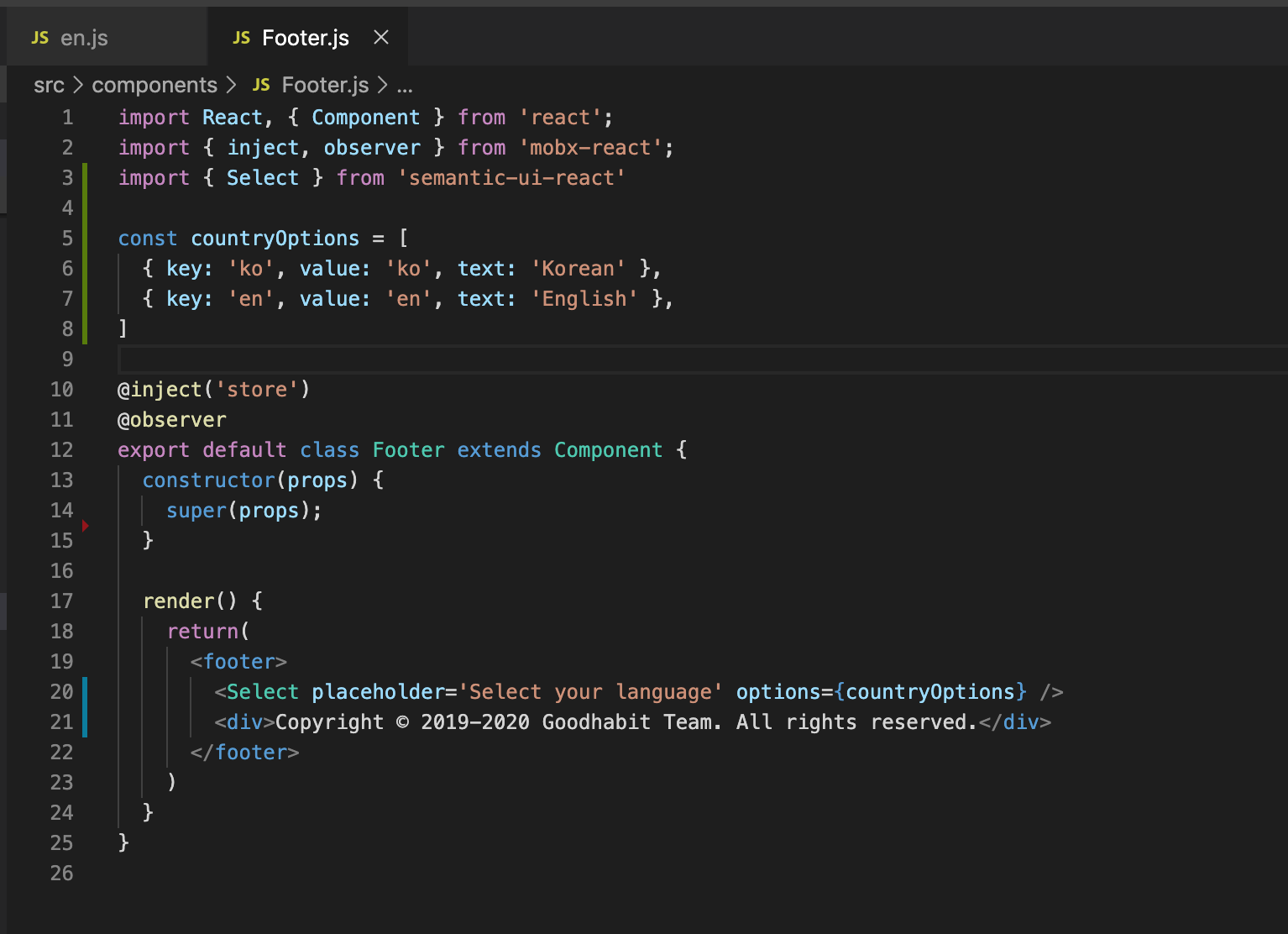
오늘 semantic-ui-react를 좀 써봤습니다.
ui를 예쁘게 만드는건 개발자가 어려워 하는 일입니다. (저는 어렵습니다.)
기존에 잘 만들어놓은 라이브러리가 있다면 활용하면 좋습니다.
dropdown 버튼땜에 semantic-ui-react를 썼는데
꽤 좋아서 싹 다 바꿔버리고 있습니다. ㅋㅋ
한국어, 영어 선택하는걸 만들고 있어요.
위치도 조정해봐야겠습니다.
코드 보면 참 쉽죠? footer에다가 텍스트와 버튼을 넣은것입니다.


This page is synchronized from the post: ‘코딩인증 1회’